
1. Sign in akaun blogger anda.
2. Pilih DESIGN --> Add A Gadget --> HTML/Javascript.
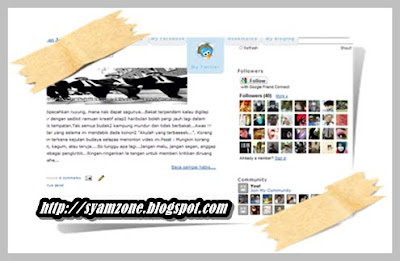
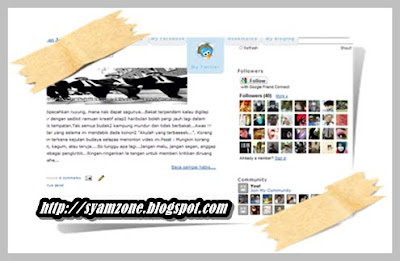
3. Copy kod dibawah dan PASTE.
<style>
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 0px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navigation li {
width: 103px;
display:inline;
float:left;
border:0;
}
ul#navigation li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#eeeeee;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.96;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navigation li a:hover{
background-color:#CAE3F2;
}
ul#navigation li a span{
letter-spacing:2px;
font-size:11px;
color:#60ACD8;
font-family:trebuchet-ms, arial, tahoma, Sans-Serif;
font-weight:bold;
text-shadow: 0 -1px 1px #fff;
}
ul#navigation .rss a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvEX4qTadQYuxjI0pj-R6NnWmD9gu3nG4etn-gERUUjQCW0X8ukcvvkUoa8WJyN6n2yvm3Nac-B6thQfzcPlnJSHupDdlI047ETVlgRkSf2Jf9CMrfB3HHz286QuPkuFYPb5aP8ZtN72ZA/s400/rss_64x64.png);
}
ul#navigation .facebook a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2ZpVBX_ImMvyKiXQZnqF9-oWF_DNIhp4ZzfSWsf1fLu_hCv3ObWHK-KHTTZOcSvJjC5KQsApkb98w-e-TpPBh9W9iLxUteMkoIpJ3KSiqclX2hpRb0r80WCSixyWkdY1vu2onuWi7uh6J/s400/facebook_64x64.png);
}
ul#navigation .twitter a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixS0VOFrn_BLIcOoFwjhTGe0MqLLARrCVGJcKJmErD3niYFlXMZHeMBcAXYTJRhDWkI9QYBxJGuxAsPYG6VPsGsHVycP0jag2GvWJMULf0fYf2PEupT0aV1dqHQkaGBY8mls26Gm-Q1xLI/s400/twitter_64x64.png);
}
ul#navigation .googlebookmarks a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC3tCAMwzbc9aiStw1e5lPGCKZ5XSvjK1DZJ8O7S-tgMToLEm3o58qdCJhN96sJEU4HQbqONrY8San2c_gcjrlHMiNZbwYMcFC8wuBZmQH973ZIn_LhAZBN9GMCleDooSrojE7mOo08c29/s400/google_64x64.png);
}
ul#navigation .e-mail a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8tdlDTPeR_ukrKzZ0jnisnk1S9e-AfnLjGmX2GTxDU9tmqRFAhe26JXlp2bP2EGkSS9XpAU_H2duxZWnwwny2PwE6FFlV8OF-Mjzz3koAT_P-sPGmGMJtwEe9N8L4tJ36U4gRFdMiLg66/s400/yahoo_64x64.png);
}
</style>
<script type="text/javascript" src="https://sites.google.com/site/jquery01/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<ul id="navigation">
<li class="rss"><a href="http://nama-blog-anda.blogspot.com/atom.xml"><span>RSS Feed</span></a></li>
<li class="facebook"><a href="http://www.facebook.com/profile.php?id=masukkan-ID-Facebook-disini"><span>My Facebook</span></a></li>
<li class="twitter"><a href="http://twitter.com/masukkan-ID-Twitter-disini"><span>My Twitter</span></a></li>
<li class="googlebookmarks"><a href="http://www.google.com/bookmarks/mark"><span>Bookmarks</span></a></li>
<li class="e-mail"><a href="http://www.mybloglog.com/buzz/community/bloguntukaku"><span>My Bloglog</span></a></li>
</ul>
4. Perhatian !!! Gantikan text berwarna biru kepada id anda.
5. Akhir sekali pilih SAVE.
6. Selamat mencuba.